공부하자
[Spring Boot] 4. 타임리프 (1) 본문
* 참고 도서 : 쇼다 츠야노 (2017). 스프링 부트 프로그래밍 입문. 길벗
* 가급적 자주, 적어도 일주일에 한번 이상은 포스팅하려고 합니다.
* 이전 포스팅 : [Spring Boot] 3. 데이터 주고받기
1. 타임리프(Thymeleaf) 란?
템플릿 엔진. th:xx 형식으로 속성을 html 태그에 추가하여 값이나 처리 등을 페이지에 심을 수 있다.
JSP, 그루비 등 다른 템플릿도 스프링 부트에서 사용 가능하지만 타임리프가 제일 많이 쓰인다고 한다. (책에 따르면..)
2. 변수식 : ${ }
- index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Title</title>
</head>
<body>
<h1>Hello World</h1>
<!-- OGNL -->
<p th:text="${new java.util.Date().toString()}"></p>
<!-- utility object -->
<p th:text="${#dates.format(new java.util.Date(), 'yyyy-MM-dd HH:mm')}"></p>
<p th:text="${#numbers.formatInteger(123,5)}"></p>
<p th:text="${#strings.toUpperCase('Welcome to Spring Boot')}"></p>
<!-- parameter -->
<p th:text="'id0=' + ${param.id[0]} + ', id1=' +${param.id[1]}"></p>
</body>
</html>
|
cs |
- 실행 결과
3. 메시지식 : #{ }
src/main/resources 아래에 messages.properties 라는 이름으로 파일을 생성한다.
그리고 다음과 같이 파일 내용을 수정한다.
- messages.properties
|
1
2
|
content.id=strongstar
content.name=Han-byeol Kang
|
cs |
- index.html
|
1
2
3
4
|
<body>
<h1 th:text="#{content.id}">Hello World</h1>
<p th:text="#{content.name}"></p>
</body>
|
cs |
- 실행 결과
4. 링크식 : @{ }
- index.html
|
1
2
3
4
|
<body>
<h1 th:text="#{content.id}">Hello World</h1>
<a th:href="@{'/home/' + ${param.id[0]}}">link</a>
</body>
|
cs |
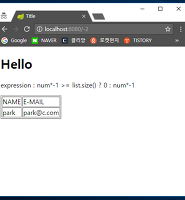
- 실행 결과
5. 객체의 변수식 : *{ }
- TestController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
package com.star.springboot;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/")
public String index(Model model) {
model.addAttribute("msg", "data..");
DataObject data = new DataObject(123, "star");
model.addAttribute("object", data);
return "index";
}
class DataObject {
public int id;
public String name;
public DataObject(int id, String name) {
super();
this.id = id;
this.name = name;
}
}
}
|
cs |
- index.html
|
1
2
3
4
5
6
7
8
|
<body>
<h1 th:text="#{content.id}">Hello World</h1>
<p th:text="${msg}">message.</p>
<div th:object="${object}">
<p th:text="*{id}"></p>
<p th:text="*{name}"></p>
</div>
</body>
|
cs |
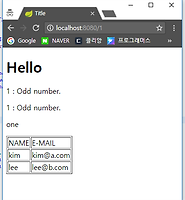
- 실행 결과
6. 리터럴 치환 : | |
- index.html
|
1
2
3
4
5
6
|
<body>
<h1 th:text="#{content.id}">Hello World</h1>
<div th:object="${object}">
<p th:text="|id : *{id}, name : *{name}|">message.</p>
</div>
</body>
|
cs |
- 실행 결과
7. HTML 출력
- TestController.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
package com.star.springboot;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TestController {
@RequestMapping("/")
public String index(Model model) {
model.addAttribute("msg", "<h1>END</h1><br /><h2>END</h2>");
return "index";
}
}
|
cs |
- index.html
|
1
2
3
4
|
<body>
<h1 th:text="#{content.id}">Hello World</h1>
<p th:utext="${msg}">message.</p>
</body>
|
cs |
- 실행 결과
타임리프는 html 태그를 모두 escape 처리하기 때문에 'th:utext'로 써야한다.
보안에 취약하니 주의해서 쓸 것.
타임리프 관련 내용은 양이 많아서 둘로 나누었습니다.
책 내용보다는.. 제가 코드 복붙하고, 화면 캡쳐할게 많네요 ㅜㅜ
JSP, 그루비 등에 대해 궁금하시다면 다른 강좌나 책 보시는걸 추천드립니다.
'공부 > Spring Boot' 카테고리의 다른 글
| [Spring Boot] 6. 타임리프 (3) (0) | 2018.01.13 |
|---|---|
| [Spring Boot] 5. 타임리프 (2) (0) | 2017.12.01 |
| [Spring Boot] 3. 데이터 주고받기 (0) | 2017.11.18 |
| STS, Eclipse 에서 Maven istall 할 때 발생하는 에러 해결법 (0) | 2017.11.10 |
| [Spring Boot] 2. Spring Starter 프로젝트 생성 (0) | 2017.11.07 |
Comments