목록웹개발 (19)
공부하자
- ReactJS로 웹 서비스 만들기 / youtube (링크), Nomad Coders (링크), programmers (링크) [결과] https://hanbyeolkang.github.io/movie_app/ - Windows 10에서 bash 사용하기 (링크) - MS store에서 Ubuntu 설치하기 (링크) (* 한번 실행시켜서 설치를 끝까지 진행해야 한다.) - Windows 내 Ubuntu home 경로: C:\Users\KANG\AppData\Local\Packages\CanonicalGroupLimited.UbuntuonWindows_79rhkp1fndgsc\LocalState\rootfs\home (* 여기에서 개발하는 건 비추. 너무 느림..) - node.js 설치하기 (링크) ..
로그인 구현하기(1)에서는 사용자가 입력한 값을 DB(mysql)에 저장된 값과 비교했습니다.로그인 구현하기(2)에서는 로그인한 사용자의 정보를 세션에 저장했습니다.로그인 구현하기(3)에서는 passport-local 인증을 사용합니다. 예제를 위한 예제입니다.이대로 쓰시면 안돼요. - app_passport.js 123456789101112131415161718192021222324252627282930313233343536373839404142434445464748495051525354555657585960616263646566676869707172737475767778798081828384858687888990919293949596979899100101var express = require('exp..
 [Node] 로그인 구현하기(2) - session 사용하기
[Node] 로그인 구현하기(2) - session 사용하기
로그인 구현하기(1)에서는 사용자가 입력한 값을 DB(mysql)에 저장된 값과 비교했습니다.로그인 구현하기(2)에서는 로그인한 사용자의 정보를 세션에 저장합니다.로그인 구현하기(3)에서는 passport-local 인증을 사용할겁니다. 예제를 위한 예제입니다.이대로 쓰시면 안돼요. - app_session.js 12345678910111213141516171819202122232425262728293031323334353637383940414243444546474849505152535455565758596061626364656667686970717273747576777879var express = require('express');var mysql = require('mysql');var session..
 [Node] 로그인 구현하기(1) - mysql 연동하기
[Node] 로그인 구현하기(1) - mysql 연동하기
로그인 구현하기(2)에서는 로그인한 사용자를 session에 저장할겁니다.로그인 구현하기(3)에서는 passport 를 사용하여 인증해보겠습니다. 예제를 위한 예제입니다.이대로 쓰시면 안돼요. - 사전작업 회원가입 구현을 생략하고, 로그인만 간단히 짜기 위해 사전에 유저를 만들어 db 테이블에 넣어둡니다.유저는 id, password, salt, name 값을 가지고 있습니다.아래 코드처럼 랜덤하게 salt 값을 생성하고, password를 암호화합니다. 123456789101112var crypto = require('crypto');var salt = '';var pw = '';crypto.randomBytes(64, (err, buf) => { if (err) throw err; salt = buf..
 [Node] cookie 사용하기
[Node] cookie 사용하기
express에서 쿠키를 사용하기 위해서는 cookie-parser라는 미들웨어가 필요합니다. npm install cookie-parser 로 간단히 설치하고../cookie 를 리로드할때마다 쿠키값이 1씩 증가하는 간단한 예제를 작성해봤습니다. - app_cookie.js 12345678910111213141516171819const express = require('express');const cookieParser = require('cookie-parser');const app = express();app.use(cookieParser('!@#$%^&*'));app.get('/cookie', function(req, res){ var myCookie = 1; if(req.signedCookies..
 [Node] File System (readFile, writeFile)
[Node] File System (readFile, writeFile)
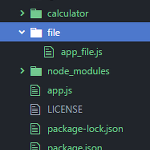
- app_file.js 123456789101112131415161718192021222324252627282930313233343536373839404142434445const fs = require('fs'); let file = 'myFile.txt'; // r : 읽기. 파일이 없으면 예외 발생.// r+ : 읽기/쓰기. 파일이 없으면 예외 발생.// rs+ : 읽기/쓰기(동기) 동기식 작업이 필요한 경우 openSync() 호출해야함.// w : 쓰기. 파일이 없으면 생성, 파일이 있으면 덮어씀.// wx : 'w'와 같음. 경로가 존재하면 실패.// w+ : 읽기/쓰기. 파일이 없으면 생성, 파일이 있으면 덮어씀.// wx+ : 'w+'와 같음. 경로가 존재하면 실패.// a : 추가. 파일..
 [Node] express 실행하기
[Node] express 실행하기
Express 공식 홈페이지(링크)에서 가져온 예제 - 설치npm install express --save npm 5.0 이상부터는 save가 default다.끝에 옵션 안줘도 무방함. - app.js12345678910const express = require('express')const app = express() app.get('/', function (req, res) { res.send('Hello World!')}) app.listen(3000, function () { console.log('Example app listening on port 3000!')})Colored by Color Scriptercs - 실행결과
- calculator1.js12345678exports.add = function(a, b) { return a+b;} exports.subtract = function(a, b) { return a-b;} Colored by Color Scriptercs - calculator2.js123456789101112let calculator = {}; calculator.add = function(a, b) { return a+b;} calculator.subtract = function(a, b) { return a-b;} module.exports = calculator; Colored by Color Scriptercs - app_calculator.js1234567891011121314let cal..
 무료 반응형 웹 템플릿
무료 반응형 웹 템플릿
이 게시글은 2018.02.19 에 작성되었습니다.잘못된 정보가 있다면 댓글로 알려주세요. 1. Start Bootstrap (링크)Bootstrap 4 기반의 14가지의 무료 테마를 제공하며, 상업용으로도 사용할 수 있다. (유료 테마도 있음)Bootstrap 공식 홈페이지의 Exmaples와 같은 단순한 형태의 레이아웃도 23개 제공한다. 2. Bootstrap Examples (링크)Bootstrap 공식 홈페이지에서 제공하는 Examples 이다. (테마는 유료)소스코드 전체를 다운받은 후, bootstrap-4.0.0\docs\4.0\exampls 에서 하나씩 확인할 수 있다. 3. W3.CSS Templates (링크)웹 개발하시는 분이라면 모를리 없는 w3schools.W3.CSS 문서와 함..
 [Spring Boot] 7. 타임리프 (4)
[Spring Boot] 7. 타임리프 (4)
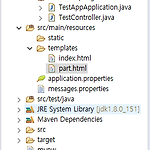
* 참고 도서 : 쇼다 츠야노 (2017). 스프링 부트 프로그래밍 입문. 길벗 * 이전 포스팅 : [Spring Boot] 6. 타임리프 (3) 1. 템플릿 프래그먼트 ex. common.html 에 .. 기술. index.html 에서 로 사용. - part.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 Title .frg { color: blue; } Fragment Sample frg frg message.. Colored by Color Scripter cs - index.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 Title Strongstar Tistory index index mes..
