목록분류 전체보기 (25)
공부하자
EJS 나 Pug(구.Jade)를 쓰면 될 일이지만, 일단 정리를 해둔다. w3school 엔 없는게 없다.How TO - Include HTML (링크) 그리고 당연한 말이지만 app.js 에서 라우팅 해줘야 한다.예제처럼 파일 경로만 넣어주면 작동하지 않는다.
 [AWS] RDS Instance 생성하기
[AWS] RDS Instance 생성하기
- DB 버전은 반드시 확인할 것! - 빠른 시작을 위해 위와 같이 설정. 추후 수정 가능. - 위 항목들도 추후 수정 가능. - 인스턴스가 생성되는 동안 파라미터 그룹으로 이동. 파라미터 그룹 생성. - DB 버전 다시 한번 확인. 그룹 이름, 설명 모두 입력해야 생성 가능. - "character_" 로 검색. - 값을 모두 "utf8" 로 변경하고 저장. - 이쯤되면 인스턴스 생성 완료. - 인스턴스 생성할 때 설정했던 것들 다 수정 가능. 일단 DB 포트와 파라미터 그룹만 수정하고, 하단의 "계속" 버튼 클릭. - 아직 쓰지 않는 DB이므로 즉시 적용. * DB 포트 변경하면 보안 그룹에서 인바운드 포트를 변경해줘야 한다. (깜빡하고 스샷을 안찍음)* Atom 에 data-atom 이라는 Pack..
 [AWS] Windows에서 PuTTY로 EC2 Instance(Amazon Linux)에 접속하기
[AWS] Windows에서 PuTTY로 EC2 Instance(Amazon Linux)에 접속하기
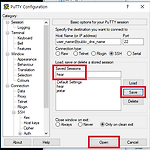
아마존 문서(링크)를 정리한 포스팅입니다. - PuTTYgen을 실행시키고, private key file(.pem)을 가져옵니다. - All Files로 바꿔야 .pem 파일이 보입니다. - 파일을 선택하고, 열면 위와 같은 창이 뜹니다. 확인 누릅니다. - Save private key - 예(Y) - 파일명을 똑같이 맞춰주고 저장합니다. - ppk 파일이 생성된 것을 확인합니다. - PuTTY 를 실행시키고, 위 이미지와 같이 입력합니다.- user_name은 Amazon Linux면 'ec2-user', Ubuntu면 'ubuntu' 입니다.- public_dns_name은 EC2 Management Console에서 확인합니다. - Connection > SSH > Auth에서 위에서 만든 pp..
 무료 반응형 웹 템플릿
무료 반응형 웹 템플릿
이 게시글은 2018.02.19 에 작성되었습니다.잘못된 정보가 있다면 댓글로 알려주세요. 1. Start Bootstrap (링크)Bootstrap 4 기반의 14가지의 무료 테마를 제공하며, 상업용으로도 사용할 수 있다. (유료 테마도 있음)Bootstrap 공식 홈페이지의 Exmaples와 같은 단순한 형태의 레이아웃도 23개 제공한다. 2. Bootstrap Examples (링크)Bootstrap 공식 홈페이지에서 제공하는 Examples 이다. (테마는 유료)소스코드 전체를 다운받은 후, bootstrap-4.0.0\docs\4.0\exampls 에서 하나씩 확인할 수 있다. 3. W3.CSS Templates (링크)웹 개발하시는 분이라면 모를리 없는 w3schools.W3.CSS 문서와 함..
1. git 설치sudo yum install git 1.1. 저장소 초기화git init 1.2. 저장소 상태 확인git status 1.3. 사용자 정보 설정git config --global user.name "Your Name"git config --global user.email you@example.com 2. nodejs, npm 설치curl --silent --location https://rpm.nodesource.com/setup_7.x | bash - 실행 후yum -y install nodejs 2.1. node, npm 버전 확인node -vnpm -v 2.2. npm 초기화npm init * 참고사이트1. git install (링크)2. git config (링크)3. node..
 [Spring Boot] 7. 타임리프 (4)
[Spring Boot] 7. 타임리프 (4)
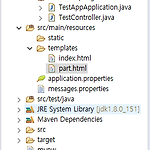
* 참고 도서 : 쇼다 츠야노 (2017). 스프링 부트 프로그래밍 입문. 길벗 * 이전 포스팅 : [Spring Boot] 6. 타임리프 (3) 1. 템플릿 프래그먼트 ex. common.html 에 .. 기술. index.html 에서 로 사용. - part.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 Title .frg { color: blue; } Fragment Sample frg frg message.. Colored by Color Scripter cs - index.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 Title Strongstar Tistory index index mes..
 [Spring Boot] 6. 타임리프 (3)
[Spring Boot] 6. 타임리프 (3)
* 참고 도서 : 쇼다 츠야노 (2017). 스프링 부트 프로그래밍 입문. 길벗* 가급적 자주, 적어도 일주일에 한번 이상은 포스팅하려고 합니다. (반성하는 중..)* 이전 포스팅 : [Spring Boot] 5. 타임리프 (2) 1. 전처리 변수식 앞에 밑줄(_) 2개를 사용합니다.__${값}__ 이렇게요. - TestController.java 123456789101112131415161718192021222324252627282930313233343536373839404142package com.star.springboot; import java.util.ArrayList;import org.springframework.stereotype.Controller;import org.springframe..
 [Spring Boot] 5. 타임리프 (2)
[Spring Boot] 5. 타임리프 (2)
* 참고 도서 : 쇼다 츠야노 (2017). 스프링 부트 프로그래밍 입문. 길벗* 가급적 자주, 적어도 일주일에 한번 이상은 포스팅하려고 합니다.* 이전 포스팅 : [Spring Boot] 4. 타임리프 (1) 1. 조건, 분기, 반복문 - TestController.java 123456789101112131415161718192021222324252627282930package com.star.springboot; import java.util.ArrayList;import org.springframework.stereotype.Controller;import org.springframework.web.bind.annotation.PathVariable;import org.springframework...
 [Spring Boot] 4. 타임리프 (1)
[Spring Boot] 4. 타임리프 (1)
* 참고 도서 : 쇼다 츠야노 (2017). 스프링 부트 프로그래밍 입문. 길벗 * 가급적 자주, 적어도 일주일에 한번 이상은 포스팅하려고 합니다. * 이전 포스팅 : [Spring Boot] 3. 데이터 주고받기 1. 타임리프(Thymeleaf) 란? 템플릿 엔진. th:xx 형식으로 속성을 html 태그에 추가하여 값이나 처리 등을 페이지에 심을 수 있다. JSP, 그루비 등 다른 템플릿도 스프링 부트에서 사용 가능하지만 타임리프가 제일 많이 쓰인다고 한다. (책에 따르면..) 2. 변수식 : ${ } - index.html 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 Title Hello World Colored by Color Scripter c..
 [Spring Boot] 3. 데이터 주고받기
[Spring Boot] 3. 데이터 주고받기
* 참고 도서 : 쇼다 츠야노 (2017). 스프링 부트 프로그래밍 입문. 길벗 * 가급적 자주, 적어도 일주일에 한번 이상은 포스팅하려고 합니다. * 이전 포스팅 : [Spring Boot] 2. Spring Starter 프로젝트 생성 1. 컨트롤러에서 템플릿으로 값 전달 - TestController.java 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 package com.star.springboot; import org.springframework.stereotype.Controller; import org.springframework.ui.Model; import org.springframework.web.bind.annotatio..
